Ein ansprechendes und individuelles Design ist entscheidend für den Erfolg deines Online-Shops. Mit JTL-Shop kannst du ganz einfach ein neues Theme installieren und so das Erscheinungsbild deines Shops anpassen.
In diesem Blogbeitrag zeigen wir dir Schritt für Schritt, wie du ein neues Theme in JTL-Shop installierst.
Schritt 1: Einloggen ins Backend
Der erste Schritt ist, dich in das Backend deines JTL-Shops einzuloggen. Hierfür gibst du deine Zugangsdaten ein und gelangst so zur administrativen Oberfläche deines JTL-Shops.
Schritt 2: Navigiere zu den Templates
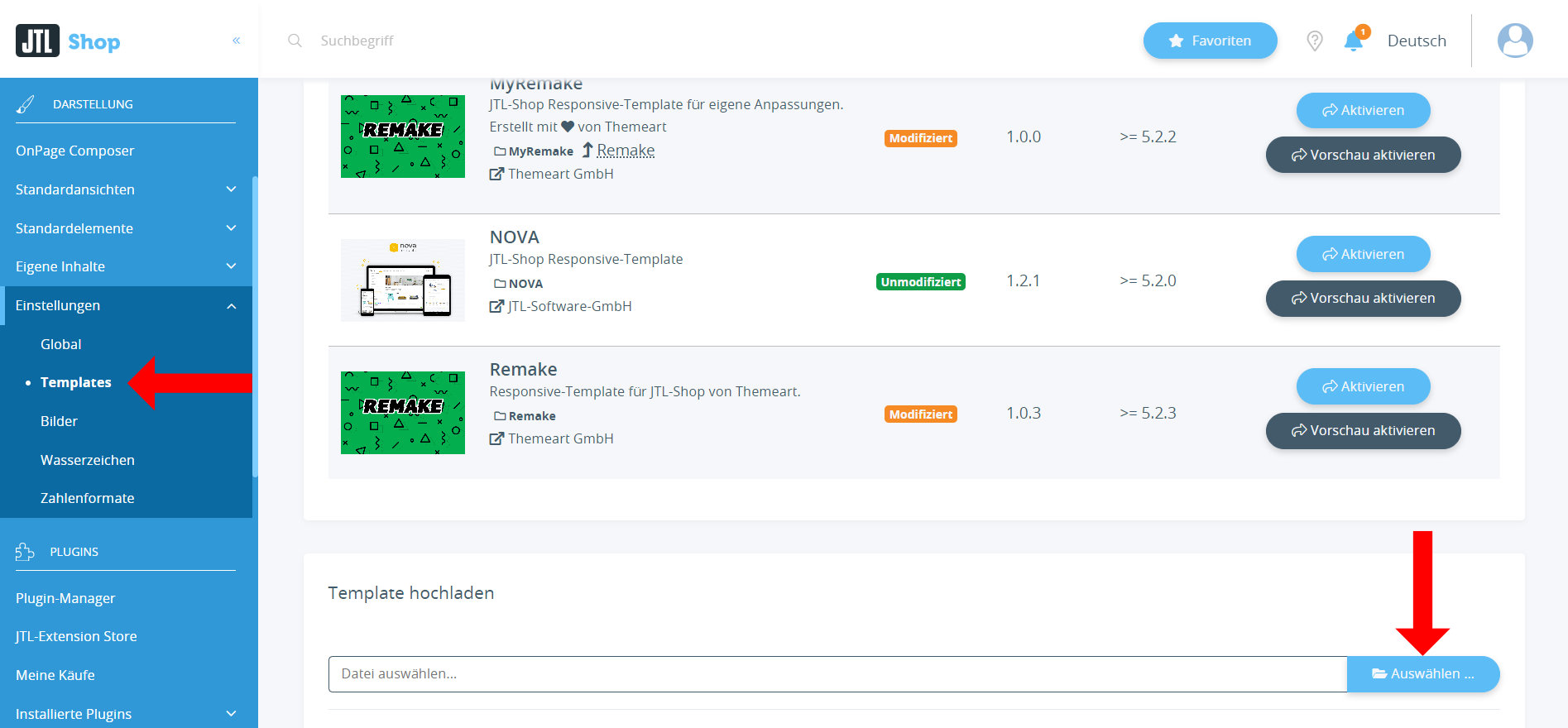
Nachdem du dich erfolgreich eingeloggt hast, gehst du zum Reiter "Einstellungen" und wählst dort den Unterpunkt "Templates" aus. Hier findest du alle Optionen rund um das Design deines Online-Shops. (siehe Abb. 1)
Schritt 3: Theme hochladen

In dem sich öffnenden Menü findest du die Option, ein neues Template hochzuladen. Klicke auf den Button "Auswählen", der sich unter dem Feld "Template hochladen" befindet. (siehe Abb. 1)
Schritt 4: Wähle dein gewünschtes Theme aus
Es öffnet sich ein Dialogfenster, in dem du dein gewünschtes Theme auswählen kannst. Stelle sicher, dass das Theme mit der JTL-Shop-Version kompatibel ist. Wähle das Theme aus und lade es hoch.
Schritt 5: Theme aktivieren
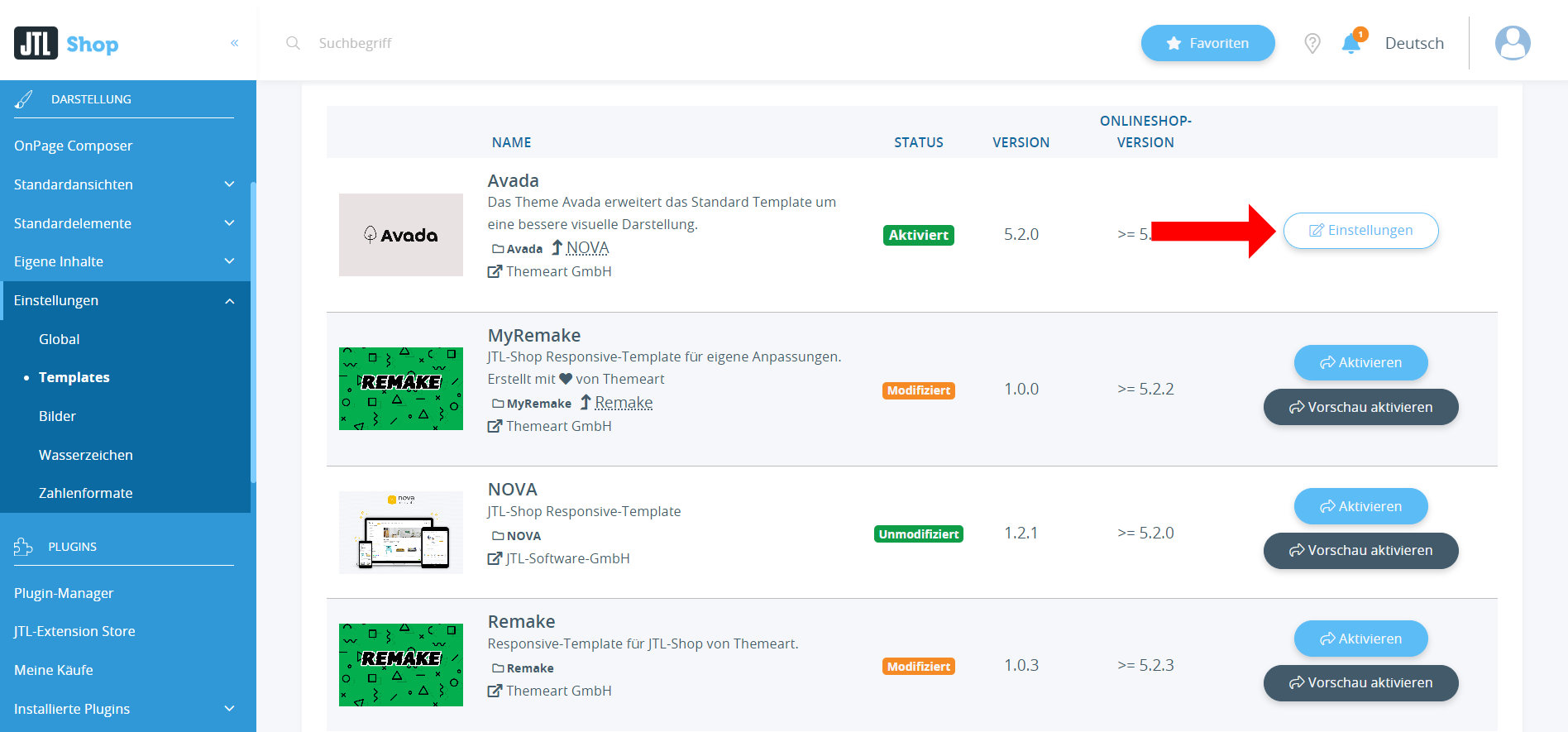
Nachdem du das Theme erfolgreich hochgeladen hast, wird es dir im Menü "Templates" angezeigt. Hier siehst du eine Liste der verfügbaren Templates. Um dein neues Theme zu aktivieren, klicke auf den blauen "Aktivieren"-Button neben dem entsprechenden Theme, in unserem Beispiel ist es das Avada-Theme. (siehe Abb. 2)

Nachdem du das neue Theme erfolgreich installiert und aktiviert hast, wird dein JTL-Shop nun im erfrischenden neuen Look erstrahlen. Falls du weitere Feinabstimmungen vornehmen möchtest, insbesondere im Bereich der Theme-Einstellungen, folge einfach Schritte 6.
Schritt 6: Feinabstimmung der Theme-Einstellungen
Nach erfolgreicher Aktivierung deines neuen Themes folgt nun der entscheidende Schritt der Feinabstimmung. Klicke dazu auf den "Einstellungen"-Button des aktiven Themes im Template-Menü. Ein neues Menü öffnet sich, das sämtliche Anpassungen am Theme ermöglicht. (siehe Abb. 3)

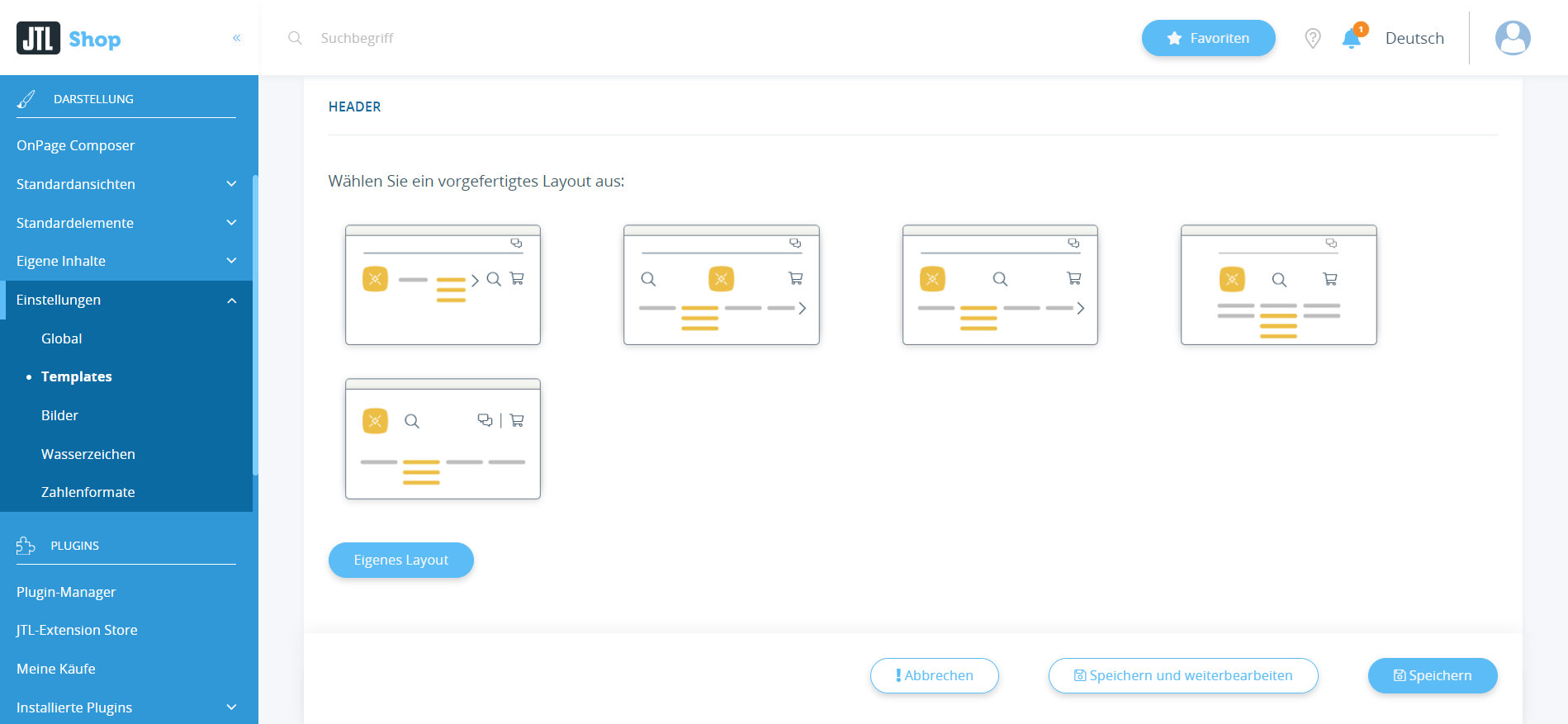
Insbesondere möchten wir auf die Schlüsseleinstellungen des Kopfbereichs eingehen, die sich unter dem Punkt "Header" befinden. Hier stehen dir fünf vorgefertigte Layouts zur Verfügung, oder du gestaltest ein individuelles Layout über den "Eigenes Layout"-Button. (siehe Abb. 4)

Beim Klick darauf öffnen sich weitere Anpassungsfelder, wie die Anzeige des Menüs in einer eigenen Zeile, die individuelle Anzeige der Suche und die Einstellung der Logogröße.
In den weiteren Abschnitten findest du Optionen für das Megamenü, die Listen- und Galerieansicht, die Variationswertdarstellung sowie vielfältige Farbeinstellungen. Am Ende der Seite hast du sogar die Möglichkeit, eigene Variablen, sowie CSS-Codeschnipsel einzufügen.
Vergiss nicht, deine Änderungen durch Klick auf den "Speichern"-Button am unteren rechten Bildschirmrand zu sichern, damit sie effektiv werden.
Diese umfassenden Einstellungsmöglichkeiten erlauben es, den verschiedene Bereiche deines Online-Shops nach deinen Vorstellungen zu gestalten. Experimentiere mit den Optionen, um ein Design zu schaffen, das nicht nur ästhetisch ansprechend ist, sondern auch die Funktionalität deines Shops optimal unterstützt. Nach diesen Anpassungen steht deinem individuellen Online-Auftritt nichts mehr im Weg!
Fazit
Die Installation eines neuen Themes in deinem JTL-Shop ist unkompliziert und ermöglicht es, das Erscheinungsbild deines Online-Shops schnell und einfach anzupassen. Mit unserer Schritt-für-Schritt Anleitung kannst du in kürzester Zeit ein frisches und ansprechendes Design implementieren, um die Benutzererfahrung für deine Kunden zu optimieren. Nutze diese Möglichkeit, um deinen Online-Shop aufzuwerten und einen bleibenden Eindruck zu hinterlassen.
Denke regelmäßig daran, nach Updates für dein Theme zu suchen, um sicherzustellen, dass es immer auf dem neuesten Stand ist und optimal mit deinem JTL-Shop zusammenarbeitet.